you have to only follow these steps to add contact form.
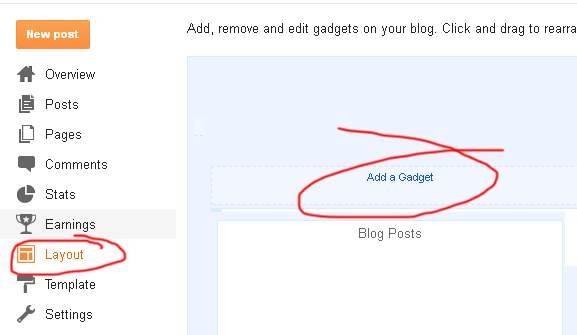
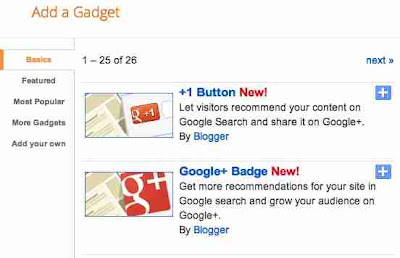
1. Go to Blogger.com → Blog Title → Layout → Add Widget
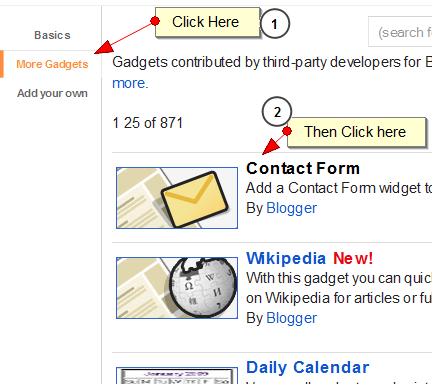
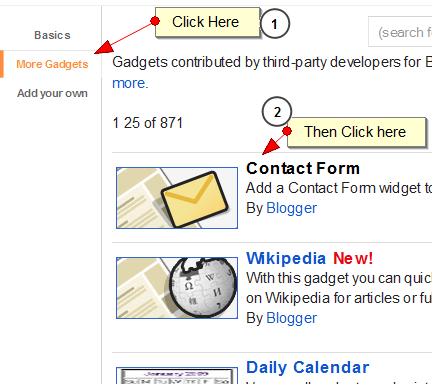
2. From the tabs menu click on More Gadgets.
3. Now click on Contact Form and finally Give your desired heading to it
4. Save the widget and lastly save the Template

Thats it. Now whenever a visitor wants to contact you he can do the same by just press a single button moreover you can see the messages in your email box. Now there would be no need of 123forms and Foxyforms. This contact form is in its initial stage and we may see further development on it.
I think you found this post useful , if it is then please keep looking in our website www.bloggingtrainings.blogspot.com.
1. Go to Blogger.com → Blog Title → Layout → Add Widget
2. From the tabs menu click on More Gadgets.
3. Now click on Contact Form and finally Give your desired heading to it
4. Save the widget and lastly save the Template

Thats it. Now whenever a visitor wants to contact you he can do the same by just press a single button moreover you can see the messages in your email box. Now there would be no need of 123forms and Foxyforms. This contact form is in its initial stage and we may see further development on it.
I think you found this post useful , if it is then please keep looking in our website www.bloggingtrainings.blogspot.com.