In This Post i will show you how to add a Floating Facebook Like Box Widget For Blogger.
This will Floating Facebook Button when to move your cursor on it it pop out with stylish floating facebook like box. This widget can help you to increase facebook likes. You just need to our small code to your blogger blog. Currently this widget is only for Bloggeer/Blogspotblogs.
- Go to Design > Page Elements.
- Click Add A Gadget.
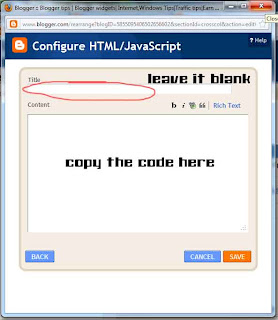
- Select HTML/Javascript .
- Paste the following code inside it,
<script type="text/javascript"> /*<![CDATA[*/ jQuery(document).ready(function() {jQuery(".abtlikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);}); /*]]>*/ </script> <style type="text/css"> .abtlikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNwqt9Mb3XpVygmQfJicmFDdoZJgLD_CVpNUTLhRrDXEMtMS4Z8RWYtedhrx_HLyXgsKLr-4evwIy2FVmU85VynFsFbfZSyWJQDpf3PY2LiXF6I_Ci9cVfUi9kjIIX9Zi1U4OLu_x5cAo/s320/fb1-right.png") no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;} .abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abtlikebox span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;} .abtlikebox span a{color: gray;text-decoration:none;} .abtlikebox span a:hover{text-decoration:underline;} } </style> <div class="abtlikebox" style=""> <div> <iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fallbloggertools1&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;"></iframe><span>Widget by :<a href="http://all-blogger-tools.blogspot.com">blogger widget</a></span> </div> </div>