
Recent Tricks
Showing posts with label HORIZONTAL CSS MENU. Show all posts
Showing posts with label HORIZONTAL CSS MENU. Show all posts
FREE BUBBLERIFFIC IMAGE GALLERY WITH JQUERY
Labels:
HORIZONTAL CSS MENU,
IMAGE GALLERY,
image scroller,
Jquery
creat Drop Down Menu In Blogger With HTML/CSS
- Go To Blogger > Design > Page Elements
- Select a HTML/JavaScript
- paste the code bellow
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>Sitemap</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
</ul>
</li>
</ul>
</div>
Replace # with your Page Links and the bolded text with relevant page names.
4.Now Go to Design > Edit HTML
5.search for ]]></b:skin>
6.Just above it paste the code below,
#mbtnavbar {
background: #060505;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #060505;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Save your template and enjoy.
We have great collection of Best tricks and tutorials, Bloggingtrainings.blogpsot.com is a Blog Providing with Blogger widgets, help, blogger tips, blogger tricks, hacks, Blogger Gadgets,Plugins and Blogger resources with great skills and templates.practical SEO Tips and all things Blogging,is about Blog tricks & tips, Traffic generation, Backlinks, Search engine optimization, Web designing, E money, Social media, Facebook tricks,Blogging Discussion, Tips & Tricks,logging tips, tricks, how-tos, news, tools and resources, bloggingtrainings.blogspot presented in easy to understand tutorials.Keep visiting us if any links is not working or you want sme more help, then keep looging at bloggingtrainings.blogspot.com.or contact us 0323-7591466.
Horizontal Navigation Menus For Blogger With CSS & HTML Codes free
I am going to share Horizontal Navigatin Menus for blogger with css and html codes for free.

Navigation menu or tab menu is the heart of every web page or blog. It provides the path way to all important pages of the website. To create a Navigation menu you must have good knowledge of CSS and HTML. But since more and more designers are sharing their tutorials online, coding has become far easier. I have brought to you a total of 30 High class navigation menus along with their CSS and HTML Codes from across the web. You just need to copy and paste the codes and that’s it!
The Horizontal Navigation Menus below are mostly created by Christopher and Highdots and some by me. I have modified most of the codes in order to make them work in blogger and have also made them pretty easy to be understood by most of you. Further all images are uploaded in my Picasa web album so no effort required on your side.
How To Add These Navigation Menus To Blogger
To add your selected navigation menu to your blogger template follow these steps,
- Go To Blogger > Layout
- Click Add a Gadget or Add a Page element
- Choose HTML/JavaScript widget
- Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
- Hit Save
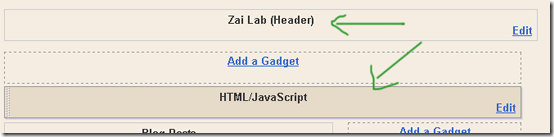
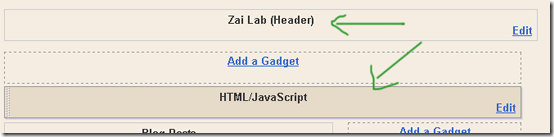
- Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,

7. Finally view your blog to see something hanging below your Blog Header/Logo.
See Live Demo of MBT Navigation Menu #3
To change the links, Edit this part of the HTML in all codes below.
<li><a href="#" ><span>Link 1</span></a></li>
<li><a href="#" ><span>Link 2</span></a></li>
<li><a href="#" ><span>Link 3</span></a></li>
<li><a href="#" ><span>Link 4</span></a></li>
<li><a href="#" ><span>Link 5</span></a></li>
<li><a href="#" ><span>Link 6</span></a></li>
<li><a href="#" ><span>Link 7</span></a></li>
<li><a href="#" ><span>Link 2</span></a></li>
<li><a href="#" ><span>Link 3</span></a></li>
<li><a href="#" ><span>Link 4</span></a></li>
<li><a href="#" ><span>Link 5</span></a></li>
<li><a href="#" ><span>Link 6</span></a></li>
<li><a href="#" ><span>Link 7</span></a></li>
Replace the hash(#) sign with your Page Links /URL and replace Link1, Link2, Link3 etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
<li><a href="#" ><span>Link n</span></a></li>
As a designer I always look for inspiration that can be useful for both my readers and for my designing projects. I hope the resource below will be of great use to Bloggers from all platforms and to designers. Start choosing your favorite Navigation Menu and do not hesitate to ask me if you needed help in customizing it.
designer always look for inspiration that can be useful for both my readers and for my designing projects. I hope the resource below will be of great use to Bloggers from all platforms and to designers. Start choosing your favorite Navigation Menu and do not hesitate to ask me if you needed help in customizing it.
MBT Navigation Menu #1
No Image Used
MBT Navigation Menu #2
No Image Used
MBT Navigation Menu #3
No Image Used

MBT Navigation Menu #4
No Image Used
MBT Navigation Menu #5
Tabs Menu #6
Tabs Menu #7
Tabs Menu #8
CSS CODE:
Tabs Menu #9
No Image Used
Tabs Menu #10
Tabs Menu #11
Tabs Menu #12
Tabs Menu #13
Tabs Menu #14
Tabs Menu #15
Tabs Menu #16
Tabs Menu #17
Tabs Menu #18
Tabs Menu #19
Tabs Menu #20
Tabs Menu #21
Tabs Menu #22
Tabs Menu #23
Tabs Menu #24
No Image Used
Tabs Menu #25
Tabs Menu #26
Tabs Menu #27
Tabs Menu #28
Tabs Menu #29
Tabs Menu #30
SHINING CSS3 HORIZONTAL MENU
WELCOME!to our blog.CSS3 is a new technology by which we can made new and professional widgets in just simple steps and very easily. Similarly we have a shining menu which is made by the CSS3 and it's hovering effect is too awesome and very shining that's why we have given it a name Shining Menu. It will give a new look and feel to your blog and visitors will love and ask for this widget OR menu.
ADD SHINING HORIZONTAL MENU IN BLOGGER
- Login to Blogger > Dashborad
- Click on Drop Down Menu and select Layout
- Add a HTML/JavaScript Gadget
- Paste below code in it.
<style type="text/css">.menu li{list-style:none;display:inline}.menu li a{-moz-transition:all 270ms ease-in-out 0s;-webkit-transition:all 310ms ease-in-out;-o-transition:all 270ms ease-in-out;background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_JvA98SZAGzHukI93V3cwavPoMXg1QifTfJWdBF7A7SkoPCpOkHDnPwM8eKwVFmKRqf5pTiyQEeF-qDIqO7cA04HyrDtM9WawLCUU7tKB2BSM75OGCQH-Xop1GFjyzn5vs89uzSdMPs8/s1600/noop-menu-blogger.png") repeat scroll 0 0 transparent;border:1px solid #1357AF!important;border-radius:3px 3px 3px 3px;color:#FFFFFF!important;font:14px arial!important;padding:10px 38px!important;text-decoration:none;text-shadow:1px 1px 0 #000;margin-left:-5px}.menu li a:hover{background-position:right center!important}</style>
<a href="http://widgetgenerators.blogspot.com" style="position: absolute;z-index:-11;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhE3sLT9w4OUh9JplzdR_EbwsKTM07lXtGQ-vIdzuGX_wTYbeU4O9E0K_wwEMRk1aZRPsanAVQ_t5J_zGlm4kubW9_XSy5gIVXWEzU467NcQOmddUblpqQ2X3515nLY29wimdSj6FeLjjk/s1600/1x1juice.png" /></a>
<div class="wg-shining-menu">
<ul class="menu">
<li><a href="http://widgetgenerators.blogspot.com/">Home</a></li>
<li><a href="#">Features</a></li>
<li><a href="http://widgetgenerators.blogspot.in/search/label/Spice%20your%20Blog">Products</a></li>
<li><a href="http://widgetgenerators.blogspot.in/search/label/Blogger%20Widgets">Contact</a></li>
<li><a href="http://widgetgenerators.blogspot.in/search/label/Blogger%20Tips">Tips</a></li>
<li><a href="http://widgetgenerators.blogspot.in/search/label/Blogger%20Tricks">Tricks</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
- Save Your Widget.
MAKE CHANGES....!
- Replace this Orange Color Link with your own link.
- Replace this Green link with your own tab name.
We have great collection of Best tricks and tutorials, Bloggingtrainings.blogpsot.com is a Blog Providing with Blogger widgets, help, blogger tips, blogger tricks, hacks, Blogger Gadgets,Plugins and Blogger resources with great skills and templates.practical SEO Tips and all things Blogging,is about Blog tricks & tips, Traffic generation, Backlinks, Search engine optimization, Web designing, E money, Social media, Facebook tricks,Blogging Discussion, Tips & Tricks,logging tips, tricks, how-tos, news, tools and resources, bloggingtrainings.blogspot presented in easy to understand tutorials.Keep visiting us if any links is not working or you want sme more help, then keep looging at bloggingtrainings.blogspot.com.or contact us 0323-7591466.









