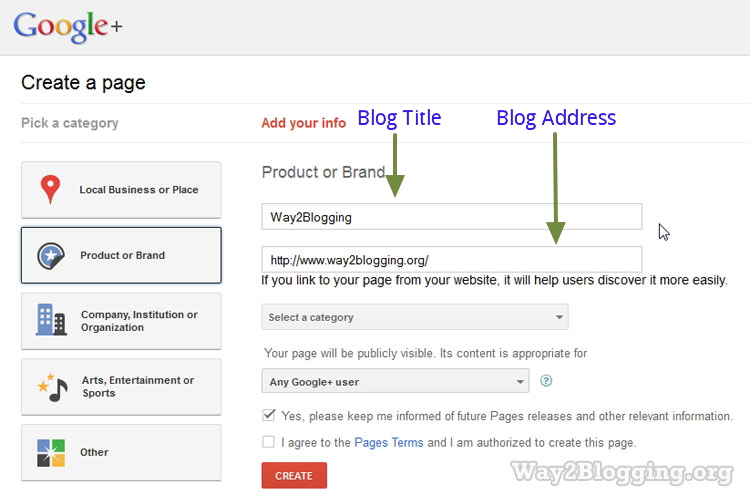
How to add floating , animated facebook widget in blogger.so this new work is all about social share scrolling buttons widget to your blogger blog. Its very easy to use while adding it to blogger it also more easy just follow the setups the i tell it to you, you will easily get the scrolling social buttons to your blog.
You know that social points to any of the blog is much importance to get better look at natural level its also good for search engine and counted as a positive vote. Search engine bring positive visibility of the page URL which has more social votes to it. So now i am sharing this nice gadget to you that how to add it to blogger. You can also read the post how to add social share icons to blogger in a blogger side column its also useful.
This gadgets look like these.
So here it is how to install it.
- Go to your blogger dashboard
- Select your blogger blog
- Click on Layout from Drop Down menu (shown in picture)
- A new Window appear
- Click on Add gadget
- And select HTML/JavaScript
- Next Box of HTML/JavaScript will appear (shown in picture)
- Now the box of HTML/JavaScript will appear when you click on the box.
- Now you have to paste the following code to install the gadget to your blog.
- Its not so difficult to add just copy it and paste it in the box like shown above.
Add This Code

I personally added 8 total social network in this gadget you can easily edit them here it is
- Just remove the line in the code
- Like if you want to remove MySpace.com button remove this line from the code
These 8 social networks are here
Delicious.com Pinterest.com
Digg.com Orkut.com
Googleplus.com Myspace.com

You can also remove or edit the code and here is also 8 networks added just see the above method how to remove the 1 network you just have to remove the line in the code that's it.
So these are the 3 top gadgets for social share buttons they are the most useful gadget for every blogger blog should add it on their page.
While adding this gadget is not so difficult its scrolled when the page is scrolled down or up, its bring more social share to the webpage.
Thanks for watching this, Keep watching our website , www.bloggingtranings.blogspot.com, contact me 0323-7591466.