To day i will tell you about taking backup of your important and all posts from blogger blog. you can read it step by step.
First of all Happy Diwali to all the readers of All Blogger Tricks. May this Diwali bring lot of brightness and happiness in your life.
Today I am going to tell you how you can easily backup your blogger blogs in 3 different ways. Backing a blog is a thing which must be practiced by every blogger. Though Blogger is owned by Google and is one of the most secured platform and can't be hacked easily still we never know if our password gets stolen or we by mistake delete a post.
A blogger must backup his blog periodically and to make this task easier I am going to tell you how you can do this by 3 different methods. So here they are -
Method 1 : The Traditional Way
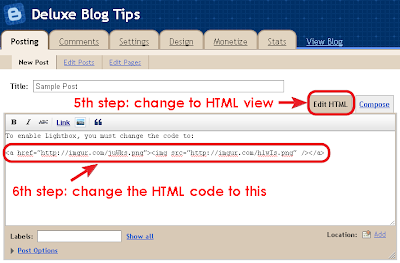
This is certainly the most common method and many of you out here may know it. In this method we Import the blog posts and download the blog's template from Blogger.com itself. A detailed post on the same can be find on the below link which I have wrote earlier.
Read : How to make a Full backup of your Blogger blog
Method 2 : Downloading Data from Google Dashboard
This is probably the easiest method to backup all your blog's template and posts with just few clicks. So to make backup from this method follow the steps below -
1. First of all go to Google Dashboard. You would be asked to login there.
2. After logging in, click "Download Your Data" link which will be on the left sidebar.
3. Click on Create an Archive Button.
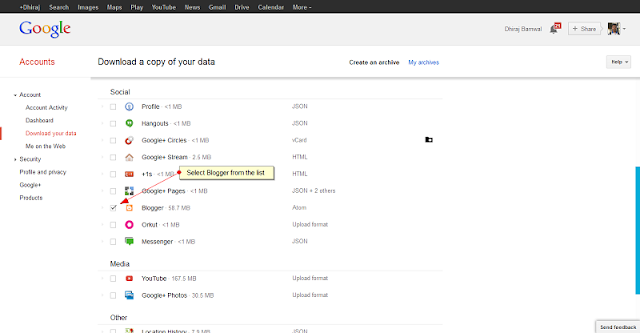
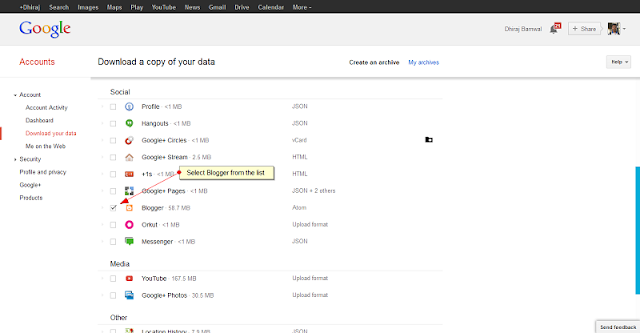
4. A list of many Google Products will come, from the list select Blogger. After Selecting click on the button "Create Archive" which will be at the top of the list.

6. One you sign in again, you can download the backup of all the blog you have in your blogger account with their template and posts. The backup is now saved in your local disk.
2. After logging in, click "Download Your Data" link which will be on the left sidebar.
3. Click on Create an Archive Button.
4. A list of many Google Products will come, from the list select Blogger. After Selecting click on the button "Create Archive" which will be at the top of the list.

5. After clicking a Progress Bar will show the status of your archive being created. After few seconds a download button will appear. Clicking that you will again be prompted to Sign in for security reasons.
6. One you sign in again, you can download the backup of all the blog you have in your blogger account with their template and posts. The backup is now saved in your local disk.
Method 3 : Backup via Software
The third method is also quite easy. In this method we will use a third party software which is Blogger Backup Utility. This software helps you download the posts of your blogger blog (no template backup) easily with the help of the blog's feed. You get various options to workout with the software. To make a backup from Blogger Backup Utility follow the below steps -
1. Download Blogger Backup Utility from HERE. Extract and Install the Software.
2. From the available blogs dropdown select Add/Update/Remove Blogs option.
3. Enter your Blogger ID and password and wait for the blogs list to be fetched.
4. Once the process is completed select the desired blog from the dropdown and get a look at the below options such as as save post in individual or single file etc.
5. Lastly click on Backup Posts button and the backup will be saved in the folder selected. Thats it. Your posts are now backed up and saved in your local disk.
We are working hard to provide you your desired instructions and techniques.I hope these methods will help you in making your blog more secure. We are thankful to you for visiting our blog www.bloggingtrainings.blogspot.com.