Here is a very beautiful trics " how to add Animated Recent posts for Blogger / Blogspot with thumbnails - Simple Spy free ".
Animated recent post is a fantastic way to present headlines updates to your readers.The effect of smooth scrolling attract readers and generate more clicks to your site.This gadget displays your most recent posts and includes a small thumbnail, but has the added bonus of using an animated effect that moves smoothly through the posts.There are a lot of great tutorials discussing on how to add Animated Recent posts for blogger with thumbnails and Simple Spy, but most of the tutorials I've found are not really suitable for a beginner.
How to Install Animated Recent posts for blogger with thumbnails and Simple Spy
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
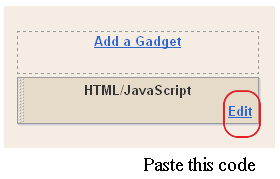
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
Note - If you have previously added jQuery to your blog you can remove the line at the top in red.
And now click Save
Note :If your template already have a jquery do not put again, just copy after it
Html from above a few things could be replaced :
1. homepage address
home_page = “http://bdlab.blogspot.com/”;
2. Style
from above style/css, you can change :
width : 220px;
width:208px:
customize base on your template
and
background:#fff url(http://dl.getdropbox.com/u/708209/scriptabufarhan/recentspy/post.jpg) repeat-x;
or background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirpuUKmiYku-TNdTcTCu5y_JE8Swqaxj0ViHaAoMX_FofjcUi1pEtoeMRueVHZdo7u7DS7D7igJ1XM1ifLoqitO7DrSO-kaGK6eSYWPmZgthe_qeri7NnJKxHF_82iv4Y3rSZ4pva2Xfl0/s1600/bdlab-blogspot-com.jpg) repeat-x;
Customize the colors of backuground
3. image size
thumbwidth = 70;
thumbheight = 70;
Match your needs
4. How many post you will show
numposts = 10;
Base on what you need to show
Animated recent post is a fantastic way to present headlines updates to your readers.The effect of smooth scrolling attract readers and generate more clicks to your site.This gadget displays your most recent posts and includes a small thumbnail, but has the added bonus of using an animated effect that moves smoothly through the posts.There are a lot of great tutorials discussing on how to add Animated Recent posts for blogger with thumbnails and Simple Spy, but most of the tutorials I've found are not really suitable for a beginner.
How to Install Animated Recent posts for blogger with thumbnails and Simple Spy
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
Note - If you have previously added jQuery to your blog you can remove the line at the top in red.
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirpuUKmiYku-TNdTcTCu5y_JE8Swqaxj0ViHaAoMX_FofjcUi1pEtoeMRueVHZdo7u7DS7D7igJ1XM1ifLoqitO7DrSO-kaGK6eSYWPmZgthe_qeri7NnJKxHF_82iv4Y3rSZ4pva2Xfl0/s1600/bdlab-blogspot-com.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://bdlab.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='http://safir85.ucoz.com/bdlab-blogspot/24work/recent-posts/animated_recent_posts.js' type='text/javascript'></script>
</div>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirpuUKmiYku-TNdTcTCu5y_JE8Swqaxj0ViHaAoMX_FofjcUi1pEtoeMRueVHZdo7u7DS7D7igJ1XM1ifLoqitO7DrSO-kaGK6eSYWPmZgthe_qeri7NnJKxHF_82iv4Y3rSZ4pva2Xfl0/s1600/bdlab-blogspot-com.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMaz7s76cCfrn4wyPBDd5Gdbuq07MTetRxk-J9IH2snYT8DSBreccucJF3ptxoL-9ywV1qwbU2PiIUUb_6ZHMiwBAaISePZJ7USDkXi0MbAgllOMrNATBUkZgr6yV8CbxKqT8jZ4Uzt6c/s400/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://bdlab.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='http://safir85.ucoz.com/bdlab-blogspot/24work/recent-posts/animated_recent_posts.js' type='text/javascript'></script>
</div>
And now click Save
Note :If your template already have a jquery do not put again, just copy after it
Html from above a few things could be replaced :
1. homepage address
home_page = “http://bdlab.blogspot.com/”;
2. Style
from above style/css, you can change :
width : 220px;
width:208px:
customize base on your template
and
background:#fff url(http://dl.getdropbox.com/u/708209/scriptabufarhan/recentspy/post.jpg) repeat-x;
or background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirpuUKmiYku-TNdTcTCu5y_JE8Swqaxj0ViHaAoMX_FofjcUi1pEtoeMRueVHZdo7u7DS7D7igJ1XM1ifLoqitO7DrSO-kaGK6eSYWPmZgthe_qeri7NnJKxHF_82iv4Y3rSZ4pva2Xfl0/s1600/bdlab-blogspot-com.jpg) repeat-x;
Customize the colors of backuground
3. image size
thumbwidth = 70;
thumbheight = 70;
Match your needs
4. How many post you will show
numposts = 10;
Base on what you need to show