The auto readmore script is first created by AnhVo at vietwebguide.com (the website is not available now). Based on this idea, I create a new auto readmore script with more options:
- Add default thumbnail image when posts don’t have any images.
- Option to turn off auto readmore for some first posts.
- Option to turn on/off auto readmore for homepage and label page.
How to install
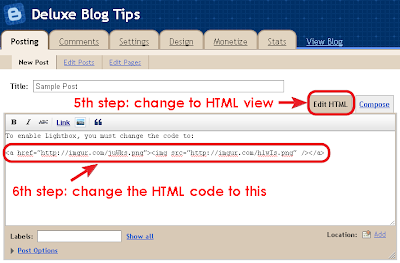
Go to Dashboard → Layout → Edit HTML, check Expand Widget Templates. Find
</head> and insert this code before:
- <script type="text/javascript">
- var summaryConf = {
- showImage: true,
- imgFloat: 'left',
- imgWidth: 120,
- imgHeight: 90,
- defaultThumb: 'http://rilwis.googlecode.com/svn/trunk/hontap/images/no-thumb.jpg',
- words: 65,
- wordsNoImg: 80,
- skip: 0,
- showHome: true,
- showLabel: true
- };
- </script>
- <script type="text/javascript" src="http://rilwis.googlecode.com/svn/trunk/blogger/summary.min.js"></script>
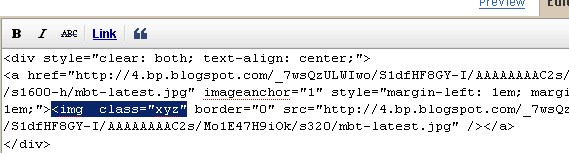
After that, find this line in your template:
- <data:post.body/>
Replace with:
- <span expr:id='data:post.id'><data:post.body/></span>
- <b:if cond='data:blog.pageType == "index"'>
- <script type='text/javascript'>summary("<data:post.id/>")</script>
- <b:else/>
- <b:if cond='data:blog.pageType == "archive"'>
- <script type='text/javascript'>summary("<data:post.id/>")</script>
- </b:if>
- </b:if>
That’s all! You can refresh your blog and see how it works.
How to change options
The options are very easy to change. It’s declared in the first part of script above. These are their meanings:
showImage: do you want to show thumbnail? If yes, set it true, if no, set it false.imgFloat: there are 3 values of this option: 'left' – float thumbnail to the left, 'right' – float thumbnail to the right and 'no' – no thumbnail float. Note the quotes around values.imgWidth and imgHeight: thumbnail size.defaultThumb: default thumbnail URL, used when posts don’t have any images.words và wordsNoImg: number of words shown in summary when have thumnail and no thumbnail.skip: skip some first posts, don’t apply auto readmore for them. If this option is set to 0, all posts are applied auto readmore.showHome and showLabel: allow or not auto readmore for homepage and label page. true is allowed, false is not.
Adjust these options to fit your blog and enjoy!
We have great collection of Best tricks and tutorials, Bloggingtrainings.blogpsot.com is a Blog Providing with Blogger widgets, help, blogger tips, blogger tricks, hacks, Blogger Gadgets,Plugins and Blogger resources with great skills and templates.practical SEO Tips and all things Blogging,is about Blog tricks & tips, Traffic generation, Backlinks, Search engine optimization, Web designing, E money, Social media, Facebook tricks,Blogging Discussion, Tips & Tricks,logging tips, tricks, how-tos, news, tools and resources, bloggingtrainings.blogspot presented in easy to understand tutorials.Keep visiting us if any links is not working or you want sme more help, then keep looging at bloggingtrainings.blogspot.com.or contact us 0323-7591466.