Here I am saying about How to Add a Stylish Flash Animated Clock to your Blogger Blog.Here is a huge collection of Clock widgets for your taste.Follow the Simple Steps below to make your Blog Stylish,Cool, and Smart looking Blog.

- First of all SignIn to your Blogger Account
- Select Design->Page Elements
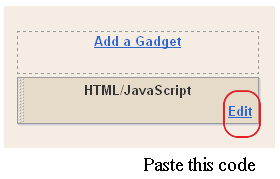
- Click on Add Gadget
- Select HTML/javascript from it,then copy the code of clock you want.

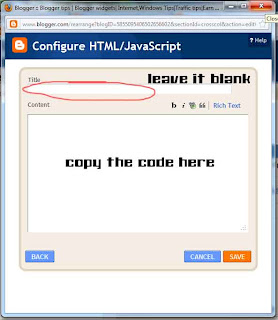
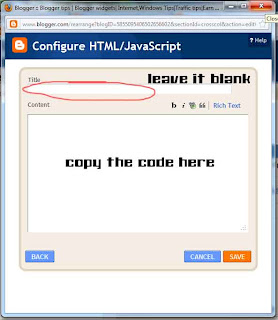
Step 1: If you want a NON Static Clock Widget,then Just copy and paste the code to HTML/javascript content.
If you want a cool static clock,then first do the step above and Click HERE
Add Stylish Flash Clock 1
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock"><center><embed height="140" src="http://www.hitarek.com/clock/clock24-6.swf?TimeZone=IST&Place=&" type="application/x-shockwave-flash" width="210"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock 2
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock"><center><!-- hitarek.com --><embed width="210" src="http://www.hitarek.com/clock/clock24-2.swf?TimeZone=IST&Place=&" height="140" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock 3
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock"><center><!-- hitarek.com --><embed width="120" src="http://www.hitarek.com/clock/clock5-1.swf?TimeZone=IST&Place=&" height="230" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock4
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock"><center><embed height="230" src="http://www.hitarek.com/clock/clock5-2.swf?TimeZone=IST&Place=&" type="application/x-shockwave-flash" width="120" wmode="transparent"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock4
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<center><iframe allowtransparency="true" frameborder="0" height="148" hspace="0" marginheight="0" marginwidth="0" scrolling="no" src="http://www.hitarek.com/animation/dolls5.html" vspace="0" width="100"></iframe></center><center><a href="http://netoopsblog.blogspot.com/" style="font-size: 2mm;" target="_blank">FreeWidgets</a></center></div><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
<center><iframe allowtransparency="true" frameborder="0" height="148" hspace="0" marginheight="0" marginwidth="0" scrolling="no" src="http://www.hitarek.com/animation/dolls5.html" vspace="0" width="100"></iframe></center><center><a href="http://netoopsblog.blogspot.com/" style="font-size: 2mm;" target="_blank">FreeWidgets</a></center></div><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>