Here is a very beautiful trics "how to add beautiful Sliding JavaScript Side Bar Menu Using Mootools".
Show- hide, Smooth sliding and sexy. Menu bar with javascript and mootools. This post explains how to add Sexy Sliding JavaScript Side Bar Menu Using Mootools Widget on his blog that looks good on your blogspot blog.Be effective CSS vertical menu with show / hide uses MooTools to show / hide the menu with a vertical slide-in/slide-out nice effect.
About MooTools: "MooTools is a compact, modular, Object-Oriented JavaScript framework designed for intermediate to advanced JavaScript developer. It lets you write powerful, flexible, cross-browser code with its elegant API, well documented and consistent. ".
MooTools Home: Home Mootools.
How to Install Beautiful Sliding JavaScript Side Bar Menu Using Mootools
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
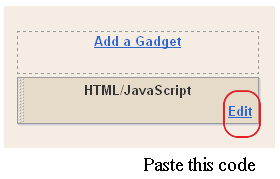
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click Save
Note: Keep in mind that before a save above "#" of land and your link Link One, Link Two, Link Three Link Four, and the name of the place you need to do is save.And here is the link I used to have 4, you can link up to 10.
We have great collection of Best tricks and tutorials, Bloggingtrainings.blogpsot.com is a Blog Providing with Blogger widgets, help, blogger tips, blogger tricks, hacks, Blogger Gadgets,Plugins and Blogger resources with great skills and templates.practical SEO Tips and all things Blogging,is about Blog tricks & tips, Traffic generation, Backlinks, Search engine optimization, Web designing, E money, Social media, Facebook tricks,Blogging Discussion, Tips & Tricks,logging tips, tricks, how-tos, news, tools and resources, bloggingtrainings.blogspot presented in easy to understand tutorials.Keep visiting us if any links is not working or you want sme more help, then keep looging at bloggingtrainings.blogspot.com.or contact us 0323-7591466.
Show- hide, Smooth sliding and sexy. Menu bar with javascript and mootools. This post explains how to add Sexy Sliding JavaScript Side Bar Menu Using Mootools Widget on his blog that looks good on your blogspot blog.Be effective CSS vertical menu with show / hide uses MooTools to show / hide the menu with a vertical slide-in/slide-out nice effect.
About MooTools: "MooTools is a compact, modular, Object-Oriented JavaScript framework designed for intermediate to advanced JavaScript developer. It lets you write powerful, flexible, cross-browser code with its elegant API, well documented and consistent. ".
MooTools Home: Home Mootools.
How to Install Beautiful Sliding JavaScript Side Bar Menu Using Mootools
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/prototype.js" type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/effects.js" type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/side-bar.js" type="text/javascript"></script>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu68GKsi9YlkAtqBpOMqxqbHPh40u15sYUEj8dU7oFF5mQfgiES51iEGQexVYoC3HbapXCsVtkY_M75ua8Lak1RRcFyIIk3y-m0M_HxLhGxEbbz3qIo7iDhC2l49RkCmxtgJpeUsSMSG-F/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitiVtJEcSu2-46zhtbJobFhlz7hZTgylW6yUCIPO4Ae2pUlt4SKbCyPe3y0sh_SYNiXQYkg7VMQf26MNpRACUeiYF5kviT6vJdFTmvw8fxciRwIDaKY4AvMlPFSDEnwZ0FYIaRQeKlhdgE/s320/sidebarcollapse.png" title="sideBar" /></a>
</div>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/effects.js" type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/side-bar.js" type="text/javascript"></script>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu68GKsi9YlkAtqBpOMqxqbHPh40u15sYUEj8dU7oFF5mQfgiES51iEGQexVYoC3HbapXCsVtkY_M75ua8Lak1RRcFyIIk3y-m0M_HxLhGxEbbz3qIo7iDhC2l49RkCmxtgJpeUsSMSG-F/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitiVtJEcSu2-46zhtbJobFhlz7hZTgylW6yUCIPO4Ae2pUlt4SKbCyPe3y0sh_SYNiXQYkg7VMQf26MNpRACUeiYF5kviT6vJdFTmvw8fxciRwIDaKY4AvMlPFSDEnwZ0FYIaRQeKlhdgE/s320/sidebarcollapse.png" title="sideBar" /></a>
</div>
And now click Save
Note: Keep in mind that before a save above "#" of land and your link Link One, Link Two, Link Three Link Four, and the name of the place you need to do is save.And here is the link I used to have 4, you can link up to 10.
We have great collection of Best tricks and tutorials, Bloggingtrainings.blogpsot.com is a Blog Providing with Blogger widgets, help, blogger tips, blogger tricks, hacks, Blogger Gadgets,Plugins and Blogger resources with great skills and templates.practical SEO Tips and all things Blogging,is about Blog tricks & tips, Traffic generation, Backlinks, Search engine optimization, Web designing, E money, Social media, Facebook tricks,Blogging Discussion, Tips & Tricks,logging tips, tricks, how-tos, news, tools and resources, bloggingtrainings.blogspot presented in easy to understand tutorials.Keep visiting us if any links is not working or you want sme more help, then keep looging at bloggingtrainings.blogspot.com.or contact us 0323-7591466.












+ comments + 12 comments
i preview the details about the javascript..happy to see this and very helpful for me and thanks for the details
Javascript Training in Bangalore
Java script Training in Bangalore
Javascript Training Institutes in Bangalore
Javascript Course in Bangalore
Javascript Training Courses in Bangalore
Your post is very neat and very decent. I am always like your post and your explanation is very nice. It's very good info and thanks to you!
Primavera Training in Chennai
Primavera Course in Chennai
Tableau Training in Chennai
Spark Training in Chennai
Power BI Training in Chennai
Excel Training in Chennai
Oracle Training in Chennai
Oracle DBA Training in Chennai
Social Media Marketing Courses in Chennai
Thank you sharing this kind of noteworthy information. Nice Post.
imedicalassistants
Education
David Walsh is Mozilla’s senior web developer, and the core developer for the MooTools
Javascript Framework. David’s blog reflects his skills in HTML/5, JS and CSS, and offers a ton
of engaging advice and insight into front-end technologies. Even more obvious is his passion
for open source contribution and trial-and-error development, making his blog one of the
most honest and engaging around.
Website: davidwalsh.name
David Walsh is Mozilla’s senior web developer, and the core developer for the MooTools Javascript Framework. David’s blog reflects his skills in HTML/5, JS and CSS, and offers a ton of engaging advice and insight into front-end technologies. Even more obvious is his passion for open source contribution and trial-and-error development, making his blog one of the most honest and engaging around.
Website: davidwalsh.name
David Walsh is Mozilla’s senior web developer, and the core developer for the MooTools Javascript Framework. David’s blog reflects his skills in HTML/5, JS and CSS, and offers a ton of engaging advice and insight into front-end technologies. Even more obvious is his passion for open source contribution and trial-and-error development, making his blog one of the most honest and engaging around.
Website: davidwalsh.name
David Walsh is Mozilla’s senior web developer, and the core developer for the MooTools Javascript Framework. David’s blog reflects his skills in HTML/5, JS and CSS, and offers a ton of engaging advice and insight into front-end technologies. Even more obvious is his passion for open source contribution and trial-and-error development, making his blog one of the most honest and engaging around.
Website: davidwalsh.name
Thanks for your interesting ideas.the information's in this blog is very much useful for me to improve my knowledge.
Software Testing Training in Chennai
Software Training Institutes in Chennai
JAVA Training in Chennai
Python Training in Chennai
Hadoop Training in Chennai
Selenium Training in Chennai
Software Testing Training in Chennai
Software testing training in T Nagar
David Walsh is Mozilla’s senior web developer, and the core developer for the MooTools Javascript Framework. David’s blog reflects his skills in HTML/5, JS and CSS, and offers a ton of engaging advice and insight into front-end technologies. Even more obvious is his passion for open source contribution and trial-and-error development, making his blog one of the most honest and engaging around.
Website: davidwalsh.name
David Walsh is Mozilla’s senior web developer, and the core developer for the MooTools Javascript Framework. David’s blog reflects his skills in HTML/5, JS and CSS, and offers a ton of engaging advice and insight into front-end technologies. Even more obvious is his passion for open source contribution and trial-and-error development, making his blog one of the most honest and engaging around.
Website: davidwalsh.name
David Walsh is Mozilla’s senior web developer, and the core developer for the MooTools Javascript Framework. David’s blog reflects his skills in HTML/5, JS and CSS, and offers a ton of engaging advice and insight into front-end technologies. Even more obvious is his passion for open source contribution and trial-and-error development, making his blog one of the most honest and engaging around.
Website: davidwalsh.name
David Walsh is Mozilla’s senior web developer, and the core developer for the MooTools Javascript Framework. David’s blog reflects his skills in HTML/5, JS and CSS, and offers a ton of engaging advice and insight into front-end technologies. Even more obvious is his passion for open source contribution and trial-and-error development, making his blog one of the most honest and engaging around.
Website: davidwalsh.name
Post a Comment
PLEASE DON'T PLACE BULK MESSAGE , FOR ADVERTISING!