
How to Install This Widget on Blogger?
Steps...
A. Adding CSS Theme Code
B. Adding Script Code
C. Adding HTML Code
Adding CSS Theme Code
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
]]></b:skin>
And immediately before it, paste this code:
#slideshow {list-style:none; color:#fff}
#slideshow span {display:none}
#wrapper {width:506px; margin:50px auto; display:none}
#wrapper * {margin:0; padding:0}
#fullsize {position:relative; width:500px; height:300px; padding:2px; border:1px solid #ccc; background:#000}
#information {position:absolute; bottom:0; width:500px; height:0; background:#000; color:#fff; overflow:hidden; z-index:200; opacity:.7; filter:alpha(opacity=70)}
#information h3 {padding:4px 8px 3px; font-size:14px}
#information p {padding:0 8px 8px}
#image {width:500px}
#image img {position:absolute; z-index:25; width:auto}
.imgnav {position:absolute; width:25%; height:306px; cursor:pointer; z-index:150}
#imgprev {left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9rAcBLTPZa_9xKizzZ615v1kfBq0I3Y8Mq73Xjwf9iAgKT4lqpuqWHiO2q8Sk_Z9rViusVP8PMjLYEezhuVInNNPyP8qnv1ZyjtYMVjJNPnsAhjexy_YyJhWKE1qFIolC63_d9yEGAmLY/) left center no-repeat}
#imgnext {right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZX3DFLA7YxtRRDZP9KsF22VJ67V6QkiBjViwqYAQ3HGpnnWeExwUHoJHzpgDSLnhOhR8HWf5C1IWy82f4dQTnjC61607mp0yyIA7sNjR8EBShZzYCyksPGOtuWqSVKl_HWc0s9kxn9yB2/) right center no-repeat}
#imglink {position:absolute; height:306px; width:100%; z-index:100; opacity:.4; filter:alpha(opacity=40)}
.linkhover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgy_p2uvC9LMK6zfINBp-aKPx6FHZ1w0T-AViUi8RFB436XvUZNlnh8EBUC1iZm5j7VQahjL1m-2OKmwBgNCQ431owFYsWYH9hEhrbtCa_PSuqNeRoFp7ZQOSRDHIwoSfhT98HouMh38wP6/) center center no-repeat}
#thumbnails {margin-top:15px}
#slideleft {float:left; width:20px; height:81px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgH86OeAJ-GxD1lV48FYa6ivUlD6OImHcSFoQBiK6zXerW2_UFwq3JXxAueZGqTFUT_ThXoJG00n2pEf81hy23NVeY5Xt-yjVWtWxBNvbG6Lw_SIy-W0BVJrPYWmOTVtUUnak-UgP56AzI9/) center center no-repeat; background-color:#222}
#slideleft:hover {background-color:#333}
#slideright {float:right; width:20px; height:81px; background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4wYogT8sWUCYTsGkhlQZMDKXA-ACBCIRhlZb4qEp97mEoXWJZgEas7PoEdcMIw5GoA_ZHZ0BMd1aAbM_is8k-6bdhVubtIDXKcR-dk0a6MgYlFrKjhEb7oj3AXKPIuHgiiED_bIXq4-er/) center center no-repeat}
#slideright:hover {background-color:#333}
#slidearea {float:left; position:relative; width:456px; margin-left:5px; height:81px; overflow:hidden}
#slider {position:absolute; left:0; height:81px}
#slider img {cursor:pointer; border:1px solid #666; padding:2px}
#slideshow span {display:none}
#wrapper {width:506px; margin:50px auto; display:none}
#wrapper * {margin:0; padding:0}
#fullsize {position:relative; width:500px; height:300px; padding:2px; border:1px solid #ccc; background:#000}
#information {position:absolute; bottom:0; width:500px; height:0; background:#000; color:#fff; overflow:hidden; z-index:200; opacity:.7; filter:alpha(opacity=70)}
#information h3 {padding:4px 8px 3px; font-size:14px}
#information p {padding:0 8px 8px}
#image {width:500px}
#image img {position:absolute; z-index:25; width:auto}
.imgnav {position:absolute; width:25%; height:306px; cursor:pointer; z-index:150}
#imgprev {left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9rAcBLTPZa_9xKizzZ615v1kfBq0I3Y8Mq73Xjwf9iAgKT4lqpuqWHiO2q8Sk_Z9rViusVP8PMjLYEezhuVInNNPyP8qnv1ZyjtYMVjJNPnsAhjexy_YyJhWKE1qFIolC63_d9yEGAmLY/) left center no-repeat}
#imgnext {right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZX3DFLA7YxtRRDZP9KsF22VJ67V6QkiBjViwqYAQ3HGpnnWeExwUHoJHzpgDSLnhOhR8HWf5C1IWy82f4dQTnjC61607mp0yyIA7sNjR8EBShZzYCyksPGOtuWqSVKl_HWc0s9kxn9yB2/) right center no-repeat}
#imglink {position:absolute; height:306px; width:100%; z-index:100; opacity:.4; filter:alpha(opacity=40)}
.linkhover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgy_p2uvC9LMK6zfINBp-aKPx6FHZ1w0T-AViUi8RFB436XvUZNlnh8EBUC1iZm5j7VQahjL1m-2OKmwBgNCQ431owFYsWYH9hEhrbtCa_PSuqNeRoFp7ZQOSRDHIwoSfhT98HouMh38wP6/) center center no-repeat}
#thumbnails {margin-top:15px}
#slideleft {float:left; width:20px; height:81px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgH86OeAJ-GxD1lV48FYa6ivUlD6OImHcSFoQBiK6zXerW2_UFwq3JXxAueZGqTFUT_ThXoJG00n2pEf81hy23NVeY5Xt-yjVWtWxBNvbG6Lw_SIy-W0BVJrPYWmOTVtUUnak-UgP56AzI9/) center center no-repeat; background-color:#222}
#slideleft:hover {background-color:#333}
#slideright {float:right; width:20px; height:81px; background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4wYogT8sWUCYTsGkhlQZMDKXA-ACBCIRhlZb4qEp97mEoXWJZgEas7PoEdcMIw5GoA_ZHZ0BMd1aAbM_is8k-6bdhVubtIDXKcR-dk0a6MgYlFrKjhEb7oj3AXKPIuHgiiED_bIXq4-er/) center center no-repeat}
#slideright:hover {background-color:#333}
#slidearea {float:left; position:relative; width:456px; margin-left:5px; height:81px; overflow:hidden}
#slider {position:absolute; left:0; height:81px}
#slider img {cursor:pointer; border:1px solid #666; padding:2px}
Adding Script Code
Now find (CTRL+F) this code in the template:
Step 2:And find the code </body>
Step 3: Now add the following code just before the </body> tag.
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src='http://safir85.ucoz.com/24work-blogspot/featured-post-s/excellent-slideshow-compressed.js' type='text/javascript'/>
<script type='text/javascript'>
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
<script type='text/javascript'>
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
And now click Save Template
Important !!! : Download compressed.js and 5 images as a zip file, andhost compressed.js and images yourself.
Adding HTML Code
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
<ul id="slideshow">
<li>
<h3>Enter Title 1 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguncU0WgySxnpupkucusYGgA-lwReMWWXH5pBoyIaflZwj35zaoo0IQLx8ywag_vfqw2O4Hn5medP2sJGci61JDiF_fyVptT4oWMtujeISmnbUC8j3WfKtC3rJWzU-buZlepNbgIiaiwr7/+1+big.jpg</span>
<p>Enter Description 1 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZNxTLJLuGtfChEiMTHGi2j75fEF5rPmx4x-fkRou3gHgNuirzEttS4r97YA9LRpztpC8J7y6FMFr8mdOZQhORgwViiQ-aBAOf3uNXOUZpUK1mfJPYL5ttmAr_c0XmTbEyB3bbEFJVTLNr/+1+small.jpg" alt="Bionic" /></a>
</li>
<li>
<h3>Enter Title 2 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLhAc8YXOYmqSKiepHqdXTlwTqiwXRYPGMgVoorbbcPZuTegYoVThgXvhmX-1HrMoGARBNLJSYJXHPkkv1Xk32Qj3W4G1qVGn9Ox_uLQ0ewkddJWdB3Pi3_YgrQgHQbMe63c6QD8QfATRQ/+2+big.jpg</span>
<p>Enter Description 2 Here.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZViX5b15X0T1JcNW6vf27bVRW1-XoBahlXP63un4n5_4BVP-yIUdGYaJNIqbJEhPTajAqO9IR56lV9vNyZMy08g2gRPpRuYBhsRLh9GcGIJ7_akApihv_Wbaco3Y1rfkeZoqDGIR4Ogui/+2+small.jpg" alt="MOH" />
</li>
<li>
<h3>Enter Title 3 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRtBLjWGCmxSRR6DKxXqbdXcckh6lO-ZdStkysYx1B9nlxol6vep6Smubyhp8_LgCOy0WppWutvYE00K2jd-teGO5VlatuUDCvGgn_GZyPOWsg0aQHgFXMkXbfMaSu-qg3f04IAf_5NcXH/+3+big.jpg</span>
<p>Enter Description 3 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirOyitpTs0oPKfUtDeMbR9751vsTv_G7qFyxL1TERXB0u9oGzvXrDrTdID9gLkTirF-t5B5mXav_FHuK11MW1GcPiSgrfXHpTqM0y_GT7DuSPwCNdN1nW1dERuobOaDB9X8nLtfiHnR4SG/+3+small.jpg" alt="Fear" /></a>
</li>
<li>
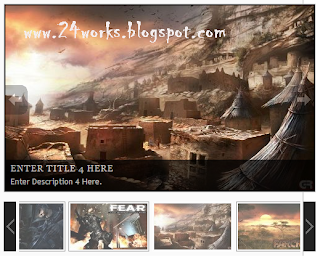
<h3>Enter Title 4 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYbQkcR1v0yfdkD-4Kbc9xooATAUf0dEUqIvuqYyEhn3WYUE7fN2vW9UVS-hBHQkF82XxVO9nMaEdOv6cYSuwbQmmQRhSrstw3f0NVvuMUNWraNVenAhq5kZDIyxM7w3nvtB2zrA5fD2lW/+4+big.jpg</span>
<p>Enter Description 4 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg9vC_2txPvvfn1vqk8EYLmFURu1Kne9HQ3_11z1y0oOUl0-Qu-pn0Koxh5Wlr_G1Uv_z9ObUpuyuArwLaVS-_CoEEdl0NDYpqQ2EwxBcBOp3qRU8kEbsyOuzbZFKCtMIskfdON8GuP6Gj/+4+small.jpg" alt="Farcry" /></a>
</li>
<li>
<h3>Enter Title 5 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjzeTEKoje4zebESaxtKN3fKO7hl90qOMFwMzwJ7avZdaEw9hGHpohgFf80R6W9SWjD7VoQAXZ0lvsJMeJwgmm6wWM8C4RnDGi4dOaJnPGd981rICqgWM0eLVgGK3P21oeC-YwMyOvhr5A/+5+big.jpg</span>
<p>Enter Description 5 Here.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjmlkn9A2P02XG-aRrfqzKiOnd6m6K8S6nmrJKcJJ3cfSmrU_BdG6MYKcbHVfCM3Odo1ST7o4MLbQlt3maGvLNGXDNO2FH7RYeFp9WrwkHR99ud-WSsXtHGI9ZngjVzvrZC1AH37P07YdT/+5+small.jpg" alt="Farcry 2" />
</li>
<li>
<h3>Enter Title 6 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh1gWth38TQ_XKMUHf0QxbzBpJj3M-bcVw_Vbu7G_Z5pJMw8GXASK6UxxyamFemfYPJLYk0sB9FLig05GHPX4jEgZPG0QT5xwu4Eo_UAV2F9sharTGiqHXbq_fHrhyphenhyphenZVC60p9cS75lSJFk/+6+big.jpg</span>
<p>Enter Description 6 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2bU2h-CWs9OQMdtcELnX4r71MhTXLf4fq-vKDuZcRL9v7fRjY0nGnqnn9VW9y9-j2AUceoEFhLXqAqMZQfLMXjonjjL8bbY-GLsETsJBQ6cvjlIYRNem79nnGsQoij4wA-wmk2cm4LZtg/+6+small.jpg" alt="Crysis" /></a>
</li>
<li>
<h3>Enter Title 7 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgegyVLQnFHftOKxOeo0yGp3RH-4uFSgBDoRJSmnOEWDJA2vDoC_WC0aAlwIfLCcUh-CenKg4TlBuCWdX9ircD5xg0p5zzbV0Dc33-XGXtHs9cNJ1p97-xKj2eJJyoWzeqPXotfddVh6dUK/+7+big.jpeg</span>
<p>Enter Description 7 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNfG0UU9r-FkHU4w5Ppd-4vSH-yad3ifjCHtFVNjUITpeooMr8DPzwLn6xa9l80WT8cfvSvoBR-32w8Gi_2i9uEnNHM6lnzmazY00BxQyc4UZAsKYs5Io-kklrkJT1qdfr3LEwci-tdbLK/+7+small.jpg" alt="Tomb Raider" /></a>
</li>
<li>
<h3>Enter Title 8 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWBa4568UyJ8ALN1nv_kn8CoP3jS_ZzhNIIg_mjsZsnjdJ0pFO8HECiL5Vqt3ugdkqh3BXfFKp0kmyDPUovJAUxKR2iF1YvOMUinF2uTgcejYf6o2Qy5LiMy5qt3HiHCgWGktHRlbZSgSy/+8+big.jpg</span>
<p>Enter Description 8 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhybQSTRNyQZUB8PckCbsV4kJgMbRyHkXkAB4p0fnNMcjpx6BPt60sqqV3ff4xh0-XcwrfmF5MdHC1Y0Aub2RA-1F_wL9-egbHgzoN81bGqvj95ie7l9EMmS-61S5-u8A1ugFyt6xLpDZAj/+8+small.jpg" alt="Game" /></a>
</li>
<li>
<h3>Enter Title 9 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYJSFsrraLUqS8eGHy92rUez6kIZFuFrj6iDuH5hjMom5Ju0G1PB8UnCCYXolEr-iOf6Roio03HEBLzkWuCo1OnGJMRLMBZjMqbAVD49fYrFgyWR6Aw8pgw0YBRsMNmB06UO0dfQmUuvvZ/+9+big.jpg</span>
<p>Enter Description 9 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlVPWBgos5tm3ugOxbvn4Ao6xpWpzmuL54pnRhLPbhfmALUcU-34Wl2CUb4ko5apJohKYHYLbCYyZAyf-dzkPB7rEh7TT1mYSryqDyDXlJPbCrZxPLK9mqORZrMZnOadE4w6g3MODoOTVz/+9+small.jpg" alt="Medal of honor" /></a>
</li>
</ul>
<div id="wrapper">
<div id="fullsize">
<div id="imgprev" class="imgnav" title="Previous Image"></div>
<div id="imglink"></div>
<div id="imgnext" class="imgnav" title="Next Image"></div>
<div id="image"></div>
<div id="information">
<h3></h3>
<p></p>
</div>
</div>
<div id="thumbnails">
<div id="slideleft" title="Slide Left"></div>
<div id="slidearea">
<div id="slider"></div>
</div>
<div id="slideright" title="Slide Right"></div>
</div>
</div>
</div>
<li>
<h3>Enter Title 1 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguncU0WgySxnpupkucusYGgA-lwReMWWXH5pBoyIaflZwj35zaoo0IQLx8ywag_vfqw2O4Hn5medP2sJGci61JDiF_fyVptT4oWMtujeISmnbUC8j3WfKtC3rJWzU-buZlepNbgIiaiwr7/+1+big.jpg</span>
<p>Enter Description 1 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZNxTLJLuGtfChEiMTHGi2j75fEF5rPmx4x-fkRou3gHgNuirzEttS4r97YA9LRpztpC8J7y6FMFr8mdOZQhORgwViiQ-aBAOf3uNXOUZpUK1mfJPYL5ttmAr_c0XmTbEyB3bbEFJVTLNr/+1+small.jpg" alt="Bionic" /></a>
</li>
<li>
<h3>Enter Title 2 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLhAc8YXOYmqSKiepHqdXTlwTqiwXRYPGMgVoorbbcPZuTegYoVThgXvhmX-1HrMoGARBNLJSYJXHPkkv1Xk32Qj3W4G1qVGn9Ox_uLQ0ewkddJWdB3Pi3_YgrQgHQbMe63c6QD8QfATRQ/+2+big.jpg</span>
<p>Enter Description 2 Here.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZViX5b15X0T1JcNW6vf27bVRW1-XoBahlXP63un4n5_4BVP-yIUdGYaJNIqbJEhPTajAqO9IR56lV9vNyZMy08g2gRPpRuYBhsRLh9GcGIJ7_akApihv_Wbaco3Y1rfkeZoqDGIR4Ogui/+2+small.jpg" alt="MOH" />
</li>
<li>
<h3>Enter Title 3 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRtBLjWGCmxSRR6DKxXqbdXcckh6lO-ZdStkysYx1B9nlxol6vep6Smubyhp8_LgCOy0WppWutvYE00K2jd-teGO5VlatuUDCvGgn_GZyPOWsg0aQHgFXMkXbfMaSu-qg3f04IAf_5NcXH/+3+big.jpg</span>
<p>Enter Description 3 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirOyitpTs0oPKfUtDeMbR9751vsTv_G7qFyxL1TERXB0u9oGzvXrDrTdID9gLkTirF-t5B5mXav_FHuK11MW1GcPiSgrfXHpTqM0y_GT7DuSPwCNdN1nW1dERuobOaDB9X8nLtfiHnR4SG/+3+small.jpg" alt="Fear" /></a>
</li>
<li>
<h3>Enter Title 4 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYbQkcR1v0yfdkD-4Kbc9xooATAUf0dEUqIvuqYyEhn3WYUE7fN2vW9UVS-hBHQkF82XxVO9nMaEdOv6cYSuwbQmmQRhSrstw3f0NVvuMUNWraNVenAhq5kZDIyxM7w3nvtB2zrA5fD2lW/+4+big.jpg</span>
<p>Enter Description 4 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg9vC_2txPvvfn1vqk8EYLmFURu1Kne9HQ3_11z1y0oOUl0-Qu-pn0Koxh5Wlr_G1Uv_z9ObUpuyuArwLaVS-_CoEEdl0NDYpqQ2EwxBcBOp3qRU8kEbsyOuzbZFKCtMIskfdON8GuP6Gj/+4+small.jpg" alt="Farcry" /></a>
</li>
<li>
<h3>Enter Title 5 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjzeTEKoje4zebESaxtKN3fKO7hl90qOMFwMzwJ7avZdaEw9hGHpohgFf80R6W9SWjD7VoQAXZ0lvsJMeJwgmm6wWM8C4RnDGi4dOaJnPGd981rICqgWM0eLVgGK3P21oeC-YwMyOvhr5A/+5+big.jpg</span>
<p>Enter Description 5 Here.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjmlkn9A2P02XG-aRrfqzKiOnd6m6K8S6nmrJKcJJ3cfSmrU_BdG6MYKcbHVfCM3Odo1ST7o4MLbQlt3maGvLNGXDNO2FH7RYeFp9WrwkHR99ud-WSsXtHGI9ZngjVzvrZC1AH37P07YdT/+5+small.jpg" alt="Farcry 2" />
</li>
<li>
<h3>Enter Title 6 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh1gWth38TQ_XKMUHf0QxbzBpJj3M-bcVw_Vbu7G_Z5pJMw8GXASK6UxxyamFemfYPJLYk0sB9FLig05GHPX4jEgZPG0QT5xwu4Eo_UAV2F9sharTGiqHXbq_fHrhyphenhyphenZVC60p9cS75lSJFk/+6+big.jpg</span>
<p>Enter Description 6 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2bU2h-CWs9OQMdtcELnX4r71MhTXLf4fq-vKDuZcRL9v7fRjY0nGnqnn9VW9y9-j2AUceoEFhLXqAqMZQfLMXjonjjL8bbY-GLsETsJBQ6cvjlIYRNem79nnGsQoij4wA-wmk2cm4LZtg/+6+small.jpg" alt="Crysis" /></a>
</li>
<li>
<h3>Enter Title 7 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgegyVLQnFHftOKxOeo0yGp3RH-4uFSgBDoRJSmnOEWDJA2vDoC_WC0aAlwIfLCcUh-CenKg4TlBuCWdX9ircD5xg0p5zzbV0Dc33-XGXtHs9cNJ1p97-xKj2eJJyoWzeqPXotfddVh6dUK/+7+big.jpeg</span>
<p>Enter Description 7 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNfG0UU9r-FkHU4w5Ppd-4vSH-yad3ifjCHtFVNjUITpeooMr8DPzwLn6xa9l80WT8cfvSvoBR-32w8Gi_2i9uEnNHM6lnzmazY00BxQyc4UZAsKYs5Io-kklrkJT1qdfr3LEwci-tdbLK/+7+small.jpg" alt="Tomb Raider" /></a>
</li>
<li>
<h3>Enter Title 8 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWBa4568UyJ8ALN1nv_kn8CoP3jS_ZzhNIIg_mjsZsnjdJ0pFO8HECiL5Vqt3ugdkqh3BXfFKp0kmyDPUovJAUxKR2iF1YvOMUinF2uTgcejYf6o2Qy5LiMy5qt3HiHCgWGktHRlbZSgSy/+8+big.jpg</span>
<p>Enter Description 8 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhybQSTRNyQZUB8PckCbsV4kJgMbRyHkXkAB4p0fnNMcjpx6BPt60sqqV3ff4xh0-XcwrfmF5MdHC1Y0Aub2RA-1F_wL9-egbHgzoN81bGqvj95ie7l9EMmS-61S5-u8A1ugFyt6xLpDZAj/+8+small.jpg" alt="Game" /></a>
</li>
<li>
<h3>Enter Title 9 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYJSFsrraLUqS8eGHy92rUez6kIZFuFrj6iDuH5hjMom5Ju0G1PB8UnCCYXolEr-iOf6Roio03HEBLzkWuCo1OnGJMRLMBZjMqbAVD49fYrFgyWR6Aw8pgw0YBRsMNmB06UO0dfQmUuvvZ/+9+big.jpg</span>
<p>Enter Description 9 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlVPWBgos5tm3ugOxbvn4Ao6xpWpzmuL54pnRhLPbhfmALUcU-34Wl2CUb4ko5apJohKYHYLbCYyZAyf-dzkPB7rEh7TT1mYSryqDyDXlJPbCrZxPLK9mqORZrMZnOadE4w6g3MODoOTVz/+9+small.jpg" alt="Medal of honor" /></a>
</li>
</ul>
<div id="wrapper">
<div id="fullsize">
<div id="imgprev" class="imgnav" title="Previous Image"></div>
<div id="imglink"></div>
<div id="imgnext" class="imgnav" title="Next Image"></div>
<div id="image"></div>
<div id="information">
<h3></h3>
<p></p>
</div>
</div>
<div id="thumbnails">
<div id="slideleft" title="Slide Left"></div>
<div id="slidearea">
<div id="slider"></div>
</div>
<div id="slideright" title="Slide Right"></div>
</div>
</div>
</div>
And now click Save
We have great collection of Best tricks and tutorials, Bloggingtrainings.blogpsot.com is a Blog Providing with Blogger widgets, help, blogger tips, blogger tricks, hacks, Blogger Gadgets,Plugins and Blogger resources with great skills and templates.practical SEO Tips and all things Blogging,is about Blog tricks & tips, Traffic generation, Backlinks, Search engine optimization, Web designing, E money, Social media, Facebook tricks,Blogging Discussion, Tips & Tricks,logging tips, tricks, how-tos, news, tools and resources, bloggingtrainings.blogspot presented in easy to understand tutorials.Keep visiting us if any links is not working or you want sme more help, then keep looging at bloggingtrainings.blogspot.com.or contact us 0323-7591466.








Post a Comment
PLEASE DON'T PLACE BULK MESSAGE , FOR ADVERTISING!