Here is a very beautiful trics " how to add Recent Comments Widget blogger".
This post explains how you can add Recent Comments widget for Blogger Blogspot blogs.Once the reader finds a recent comments widget in the sidebar of the blog, will come to know that your blog is quite active and invites you to send comments on his blog. In this way you can collect some active user base to comment on your blog posts.Now you can reward your best commentators, showing their names with clickable links to your Blogger blog and it helps to see that comments in his blog more often.
This post explains how you can add Recent Comments widget for Blogger Blogspot blogs.Once the reader finds a recent comments widget in the sidebar of the blog, will come to know that your blog is quite active and invites you to send comments on his blog. In this way you can collect some active user base to comment on your blog posts.Now you can reward your best commentators, showing their names with clickable links to your Blogger blog and it helps to see that comments in his blog more often.
How to Install WordPress styled Recent Comments Widget For Blogger
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
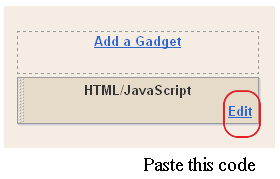
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click Save
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script style=text/javascript src=http://safir85.ucoz.com/bdlab-blogspot/24work/recent-comments/recent-comments-widget.js></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://bdlab.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href=http://24work.blogspot.com/>Blogger Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
And now click Save
We have great collection of Best tricks and tutorials, Bloggingtrainings.blogpsot.com is a Blog Providing with Blogger widgets, help, blogger tips, blogger tricks, hacks, Blogger Gadgets,Plugins and Blogger resources with great skills and templates.practical SEO Tips and all things Blogging,is about Blog tricks & tips, Traffic generation, Backlinks, Search engine optimization, Web designing, E money, Social media, Facebook tricks,Blogging Discussion, Tips & Tricks,logging tips, tricks, how-tos, news, tools and resources, bloggingtrainings.blogspot presented in easy to understand tutorials.Keep visiting us if any links is not working or you want sme more help, then keep looging at bloggingtrainings.blogspot.com.or contact us 0323-7591466.












Post a Comment
PLEASE DON'T PLACE BULK MESSAGE , FOR ADVERTISING!