Here I am saying about How to Add a Stylish Flash Animated Clock to your Blogger Blog.Here is a huge collection of Clock widgets for your taste.Follow the Simple Steps below to make your Blog Stylish,Cool, and Smart looking Blog.

A lot of other tips and tricks like how to add more blogger widgets, add social book marking baar, add new sidebar, add facebook lik box , post google adse inside or below the post title , google adse between post,Horizontal manu bar for blogger, image slider for blogger.Please keep wathcing www.bloggingtrainings.blogspot.com flash for blogger templates, and a lot of other tricks for blogger users.
- First of all SignIn to your Blogger Account
- Select Design->Page Elements
- Click on Add Gadget
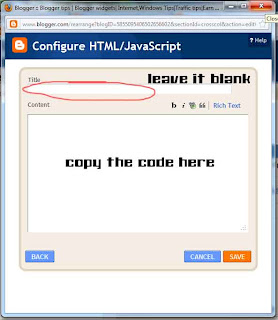
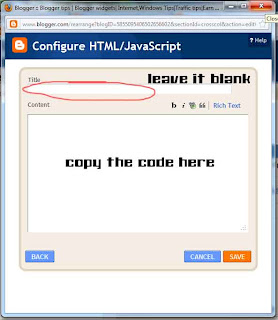
- Select HTML/javascript from it,then copy the code of clock you want.

Step 1: If you want a NON Static Clock Widget,then Just copy and paste the code to HTML/javascript content.
If you want a cool static clock,then first do the step above and Click HERE
Add Stylish Flash Clock 1
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock"><center><embed height="140" src="http://www.hitarek.com/clock/clock24-6.swf?TimeZone=IST&Place=&" type="application/x-shockwave-flash" width="210"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock 2
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock"><center><!-- hitarek.com --><embed width="210" src="http://www.hitarek.com/clock/clock24-2.swf?TimeZone=IST&Place=&" height="140" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock 3
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock"><center><!-- hitarek.com --><embed width="120" src="http://www.hitarek.com/clock/clock5-1.swf?TimeZone=IST&Place=&" height="230" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock4
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock"><center><embed height="230" src="http://www.hitarek.com/clock/clock5-2.swf?TimeZone=IST&Place=&" type="application/x-shockwave-flash" width="120" wmode="transparent"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock4
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<center><iframe allowtransparency="true" frameborder="0" height="148" hspace="0" marginheight="0" marginwidth="0" scrolling="no" src="http://www.hitarek.com/animation/dolls5.html" vspace="0" width="100"></iframe></center><center><a href="http://netoopsblog.blogspot.com/" style="font-size: 2mm;" target="_blank">FreeWidgets</a></center></div><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
<center><iframe allowtransparency="true" frameborder="0" height="148" hspace="0" marginheight="0" marginwidth="0" scrolling="no" src="http://www.hitarek.com/animation/dolls5.html" vspace="0" width="100"></iframe></center><center><a href="http://netoopsblog.blogspot.com/" style="font-size: 2mm;" target="_blank">FreeWidgets</a></center></div><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
Add Stylish Flash Clock5
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<center><!-- hitarek.com --><embed width="130" src="http://www.hitarek.com/clock/clock11-4.swf?TimeZone=IST&Place=&" height="130" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
<center><!-- hitarek.com --><embed width="130" src="http://www.hitarek.com/clock/clock11-4.swf?TimeZone=IST&Place=&" height="130" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Add Stylish Flash Clock6
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<center><!-- hitarek.com --><embed width="160" src="http://www.hitarek.com/clock/clock25-9.swf?TimeZone=IST&Place=&" height="160" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
</div>
<center><!-- hitarek.com --><embed width="160" src="http://www.hitarek.com/clock/clock25-9.swf?TimeZone=IST&Place=&" height="160" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
</div>
Add Stylish Flash Clock#
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<center><!-- hitarek.com --><embed width="140" src="http://www.hitarek.com/clock/clock22-5.swf?TimeZone=IST&Place=&" height="180" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
</div>
<center><!-- hitarek.com --><embed width="140" src="http://www.hitarek.com/clock/clock22-5.swf?TimeZone=IST&Place=&" height="180" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
</div>
Add Stylish Flash Clock 7
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
Add Stylish Flash Clock 8
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
Add Stylish Flash Clock 9
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-175.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
</div>
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-175.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
</div>
Add Stylish Flash Clock 10
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-150.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
</div>
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-150.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
</div>
Add Stylish Flash Clock@
- If you want to add this Clock,then Copy and paste the below code
<div class="noop-clock">
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
Add A Static Clock
Step 2:- Copy and Paste the CSS code below after the code of clock.
<style type="text/css">.noop-clock {
position: fixed;
right: 0%;
top: 0%;
padding: 3px 7px;
box-shadow: -2px 2px 6px;
}</style>
- Then click on Save.
A lot of other tips and tricks like how to add more blogger widgets, add social book marking baar, add new sidebar, add facebook lik box , post google adse inside or below the post title , google adse between post,Horizontal manu bar for blogger, image slider for blogger.Please keep wathcing www.bloggingtrainings.blogspot.com flash for blogger templates, and a lot of other tricks for blogger users.








Post a Comment
PLEASE DON'T PLACE BULK MESSAGE , FOR ADVERTISING!