You might have seen a roll over Image effect in many professional and commercial blogs. By roll over I mean that when you hover your mouse cursor on the Image, the image border colour and style/appearance changes. Well using some simple CSS you can add some amazing effects to your Blog Images. Without wasting any time lets jump straight to the steps to be followed.

HTML:
HTML:
HTML:
HTML:
HTML:
HTML:
HTML:
HTML:
HTML:
HTML: For knowing how to apply this popping effect in detail read this post –> Image Pop-up Effect
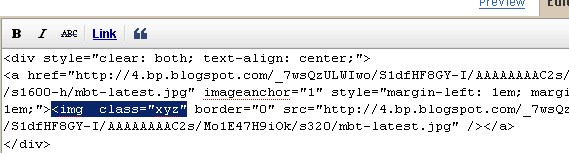
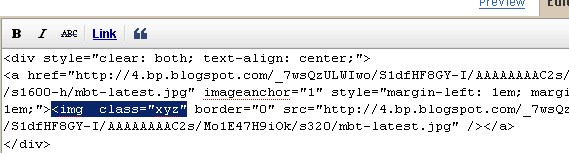
This tutorial uses a simple pattern for adding codes i.e First you will need to add a CSS code just above ]]></b:skin> and then you will need to add a small HTML code like class="xyz" to the image code inside your posts. That’s it! :>
First and Foremost See them in action!
How To Add the Top 10 Amazing Image Mouse Hover Effects To Blogger?
To do this follow these steps,- Go to Blogger > Layout > Edit HTML
- Search for ]]></b:skin>
- And now paste any of your preferred CSS: code just above ]]></b:skin>

Number #1
CSS:HTML:
Number #2
CSS:HTML:
Number #3
CSS:HTML:
Number #4
CSS:HTML:
Number #5
CSS:HTML:
Number #6
CSS:HTML:
Number #7
CSS:HTML:
Number #8
CSS:HTML:
Number #9
CSS:HTML:
Number #10
CSS:HTML: For knowing how to apply this popping effect in detail read this post –> Image Pop-up Effect








Post a Comment
PLEASE DON'T PLACE BULK MESSAGE , FOR ADVERTISING!