I am going to share Horizontal Navigatin Menus for blogger with css and html codes for free.

Navigation menu or tab menu is the heart of every web page or blog. It provides the path way to all important pages of the website. To create a Navigation menu you must have good knowledge of CSS and HTML. But since more and more designers are sharing their tutorials online, coding has become far easier. I have brought to you a total of 30 High class navigation menus along with their CSS and HTML Codes from across the web. You just need to copy and paste the codes and that’s it!
The Horizontal Navigation Menus below are mostly created by Christopher and Highdots and some by me. I have modified most of the codes in order to make them work in blogger and have also made them pretty easy to be understood by most of you. Further all images are uploaded in my Picasa web album so no effort required on your side.
How To Add These Navigation Menus To Blogger
To add your selected navigation menu to your blogger template follow these steps,
- Go To Blogger > Layout
- Click Add a Gadget or Add a Page element
- Choose HTML/JavaScript widget
- Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
- Hit Save
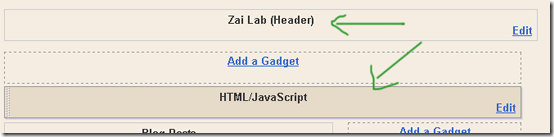
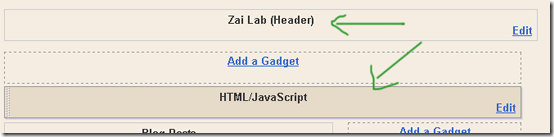
- Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,

7. Finally view your blog to see something hanging below your Blog Header/Logo.
See Live Demo of MBT Navigation Menu #3
To change the links, Edit this part of the HTML in all codes below.
<li><a href="#" ><span>Link 1</span></a></li>
<li><a href="#" ><span>Link 2</span></a></li>
<li><a href="#" ><span>Link 3</span></a></li>
<li><a href="#" ><span>Link 4</span></a></li>
<li><a href="#" ><span>Link 5</span></a></li>
<li><a href="#" ><span>Link 6</span></a></li>
<li><a href="#" ><span>Link 7</span></a></li>
<li><a href="#" ><span>Link 2</span></a></li>
<li><a href="#" ><span>Link 3</span></a></li>
<li><a href="#" ><span>Link 4</span></a></li>
<li><a href="#" ><span>Link 5</span></a></li>
<li><a href="#" ><span>Link 6</span></a></li>
<li><a href="#" ><span>Link 7</span></a></li>
Replace the hash(#) sign with your Page Links /URL and replace Link1, Link2, Link3 etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
<li><a href="#" ><span>Link n</span></a></li>
As a designer I always look for inspiration that can be useful for both my readers and for my designing projects. I hope the resource below will be of great use to Bloggers from all platforms and to designers. Start choosing your favorite Navigation Menu and do not hesitate to ask me if you needed help in customizing it.
designer always look for inspiration that can be useful for both my readers and for my designing projects. I hope the resource below will be of great use to Bloggers from all platforms and to designers. Start choosing your favorite Navigation Menu and do not hesitate to ask me if you needed help in customizing it.
MBT Navigation Menu #1
No Image Used
MBT Navigation Menu #2
No Image Used
MBT Navigation Menu #3
No Image Used

MBT Navigation Menu #4
No Image Used
MBT Navigation Menu #5
Tabs Menu #6
Tabs Menu #7
Tabs Menu #8
CSS CODE:
Tabs Menu #9
No Image Used
Tabs Menu #10
Tabs Menu #11
Tabs Menu #12
Tabs Menu #13
Tabs Menu #14
Tabs Menu #15
Tabs Menu #16
Tabs Menu #17
Tabs Menu #18
Tabs Menu #19
Tabs Menu #20
Tabs Menu #21
Tabs Menu #22
Tabs Menu #23
Tabs Menu #24
No Image Used








Post a Comment
PLEASE DON'T PLACE BULK MESSAGE , FOR ADVERTISING!