Lightbox is a simple, unobtrusive script used to overlay images on the current page. The Lightbox effect is useful when your post has many images or images with large sizes, it helps people to save time browsing images in an impressive way. We’ll see how to add Lightbox effect toBlogger (blogspot) blogs.
We are going to use the jQuery Lightbox plugin for Blogger. And before going into detail, you might want to see Lightbox in action (click on the image above to enlarge).
How to install
Login to Blogger Dashboard, go to Design, Edit HTML:
Add the following code right before the
</head> tag:
- <link href="http://rilwis.googlecode.com/svn/trunk/blogger/lightbox.css" media="screen" rel="stylesheet" type="text/css" />
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
- <script src="http://rilwis.googlecode.com/svn/trunk/blogger/lightbox.min.js" type="text/javascript"></script>
This will add the CSS and JS files into your template. These files are hosted in my Google Code project, but you can download them (with links above) and save into your favorite host.
How to use
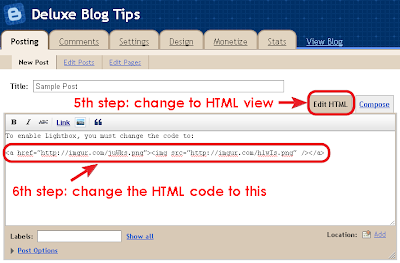
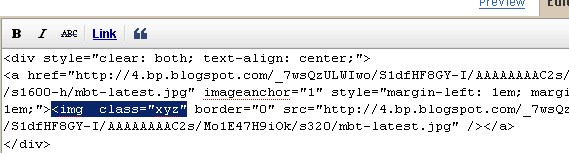
Once you’ve done the installation, whenever you want to add Lightbox effect, switch editor mode to HTML, and wrap the image
IMG tag inside a A tag as the following code:
- <a href="url of the full-size image"><img src="url of the thumbnail" /></a>
Using Lightbox in blog posts is a good way to keep visitors not browsing to other pages for just viewing images. One of other advantages of using Lightbox is that you can use thumbnails in post content instead of full-size images, that reduces total size of page, thus reduces page loading time.
We have great collection of Best tricks and tutorials, Bloggingtrainings.blogpsot.com is a Blog Providing with Blogger widgets, help, blogger tips, blogger tricks, hacks, Blogger Gadgets,Plugins and Blogger resources with great skills and templates.practical SEO Tips and all things Blogging,is about Blog tricks & tips, Traffic generation, Backlinks, Search engine optimization, Web designing, E money, Social media, Facebook tricks,Blogging Discussion, Tips & Tricks,logging tips, tricks, how-tos, news, tools and resources, bloggingtrainings.blogspot presented in easy to understand tutorials.Keep visiting us if any links is not working or you want sme more help, then keep looging at bloggingtrainings.blogspot.com.or contact us 0323-7591466.